HTML&CSSの学習記録

まずは基本事項のレビュー
HTML&CSSについては、学生の頃に研究室のHPの更新をやっていたこと、編集・出版社に勤めていたころにメルマガの運営にも関わっていたことなどもあり、ある程度は分かっていました。ただ、長いブランクを経て、いわゆる「浦島太郎」状態になっていたため、改めて基本的なことから勉強しなおしました。
スクールの説明会の翌日に、まずは下記1.<#リンクはこちら>を読んでみました。この本の読みやすさ、分かりやすさは群を抜いていると思います。スクールが始まる前までに、それこそ内容を暗記するぐらいに何度も何度も読み返しました。おかげでスクールの授業には楽についていけました。
「お作法」の勉強は必須
ただ、下記1を読み込めばHTMLとCSSの使い方については理解が深まるものの、Webページを1から作れるようになるためにはちょっと物足りない気がします。そこで、次のステップとして読んだのが下記2.と3.です。
スクールの授業で、いわゆる「ペラ1」の練習ページの課題が5個くらい出されたのですが、当初はこんな簡単なものでも何らかの壁にぶつかり時間がかかりました。そのたびに、下記2.<#リンクはこちら>と3.<#リンクはこちら>を読み直すと、まさに「痒い所に手が届く」といった感じで解決策が見つかりました。
Webページを1から作れるようになるためには、HTMLとCSSの個々の知識の勉強だけでなく、いわゆるWebページ制作の「お作法」についての勉強も必須かと思います。これらの本には、例えば、コンテンツ幅の設定、要素の左右・上下中央寄せ、img要素や疑似要素などのインライン要素の扱い、親要素と子要素がくっついているときのたたみ込みの解消法、img要素を親要素内にうまく収める術、などといった、初心者なら必ずぶつかる壁について丁寧に解説されています。この2冊は私にとってバイブル的な存在です。
デザインの「遊び」についても学習
「お作法」についての理解が進んだところで、さらに装飾的なテクニックを勉強したいと思って読んだのが、下記4.<#リンクはこちら>です。Webサイトでは、「見た目」も重要なのはいうまでもありませんが、HTMLやCSSの教本は技術的なことが中心で、装飾的なことはあまり記載されていません。実際にWebサイトを制作する段になって、デザインにちょっとした「遊び」をいれたいときに下記4.<#リンクはこちら>のテクニックは役立ちました。
また、下記1.~4.と並行して使用していたのが下記5.<#リンクはこちら>です。各セレクタのプロパティの指定方法を度忘れしたときにはネットで調べればよいのですが、そもそもどんな指定ができるのか知らなければ検索に時間がかかってしまいます。下記5.を通読したことで「今のcssはこんな指定もできるのか!」との発見がありました。例えば、動きをつけるアニメーションはkeyframeを使えばかなりできること、よく見かける背景固定も「background-attachment: fixed;」でできること、などちょっと感激しました。
なお、「動き」の学習については、「プログラミング言語の学習記録」で記載します。
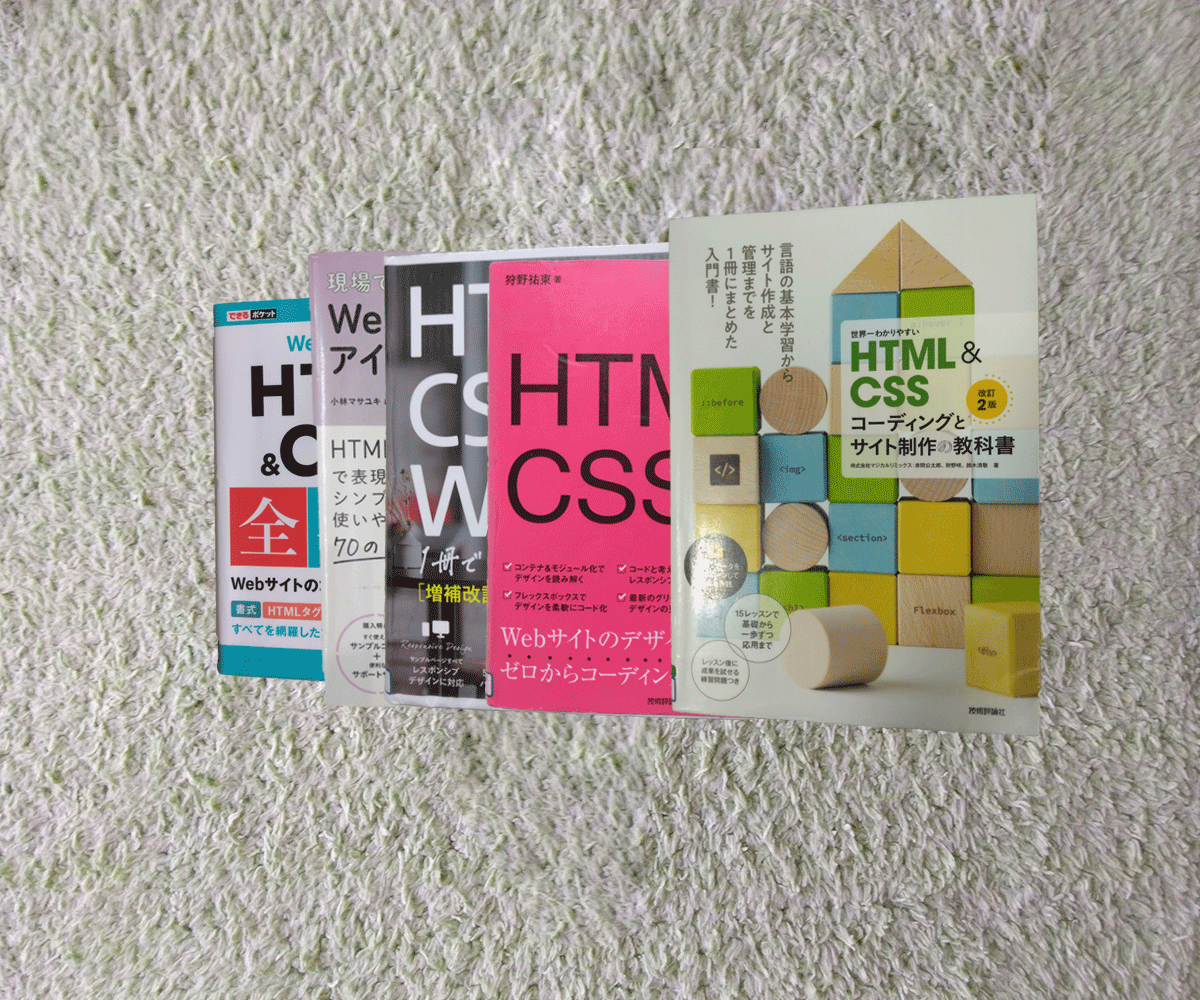
1.世界一わかりやすいHTML & CSSコーディングとサイト制作の教科書
赤間公太郎/著 — 技術評論社
2.教科書では教えてくれないHTML & CSS
狩野祐東/著 — 技術評論社
3.HTML & CSSとWebデザインが1冊できちんと身につく本 増補改訂版
服部雄樹/著 — 技術評論社
4.現場で使えるWebデザインアイデアレシピ HTML & CSSで表現するシンプルで使いやすい70のレシピ
小林マサユキ/著 — マイナビ出版
5.HTML & CSS全事典 改訂3版 Web制作必携
加藤善規/著 — インプレス